Every year the back-to-school (BTS) season means something different for incoming students. One year it might mean multiplication tables, the next it could be long division, U.S. history or organizational chemistry. However, one thing that students expect every year — regardless of the actual course work — is that their work load will increase and they’ll need to hone their prioritization skills to succeed.
This is a lesson that online retailers need to keep in mind when they prep for peak shopping events like the BTS and holiday shopping seasons. The associated traffic spikes always push sites to their limits, and in today’s digital world only e-tailers that prioritize will keep their heads above water.
We saw this play out during the 2015 BTS rush as students and parents stampeded online to retail sites for school supplies and clothing via their desktops, smartphones and tablets the same way they used to rush into physical stores. Therefore, it’s no surprise that user expectations are far less tempered for online experiences than they once were for in-store purchases. Consumers expect to wait in long lines at Office Depot or Best Buy during the BTS rush, but they get frustrated if they have to wait three seconds or more for an associated web page or mobile app to load.
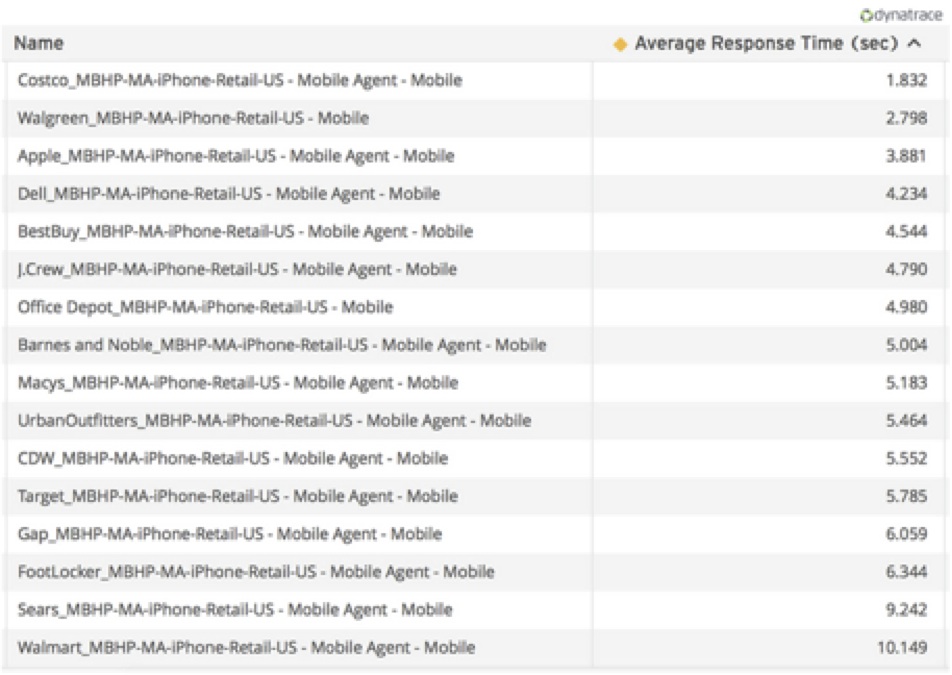
With this in mind, Dynatrace monitored leading retailers during the 2015 BTS rush, and our analysis showed that the sites which performed well were those that prioritized, slimming down their pages to emphasize performance over functionality. Here's a snapshot of web (first chart listed) and mobile (second chart listed) response times for the retailers we tracked:
In this highly competitive world, it’s hard to get consumers’ attention with so many retailers packing their sites with all kinds of “bells and whistles” (e.g., Facebook widgets, pop-up videos, pay later options) in an attempt to nudge potential buyers into purchasing. The trouble is, while many of these features look good in theory, they can actually have a detrimental effect on your site’s performance. A program that's hosted on a content delivery network (CDN) or driven by a third-party provider can easily slow your site down, and any issues that might arise are difficult to diagnose unless you have a robust application performance management (APM) strategy.
In a recent study, Walmart Labs identified a 2 percent increase in conversions for every one second improvement in response time. Users want speed — everything else is a bonus. So this begs the question: Is that pop-up chat function really worth it if it slows your site down to the point that it starts affecting conversions? Any student with their priorities straight would say no.
Packing your site full of functions to the point that it negatively affects performance is like studying Spanish verbs the night before a test on particle physics. If you really want to delight your customers during peak events, deliver a rock-solid user experience. Don't try to dazzle them with all kinds of unnecessary features. Cut the number of objects, connections and bytes, and reduce your reliance on third parties. As you can see from the charts above, it’s a strategy that worked for Apple, Costco and Walgreens, and one that will work for you as you head into the holidays. You may end up with a site that's less visually stimulating, but that’s not as bad as a site that tests your users’ patience.
Getting your priorities straight is even more important when it comes to mobile, which is becoming an ever-increasing part of the customer experience. (Wal-Mart found that mobile drove 70 percent of all traffic for it on Cyber Monday last year). Don’t assume that you can deliver the same amount of content via mobile that you can for desktop. For example, just look at Apple. Its site was fantastic when accessed via desktop, but a full two seconds slower on mobile (though still clocking in at a respectable 3.8 seconds). You wouldn’t prepare the same way for a French test as you would for U.S. history, so it’s clearly a mistake to assume that just because it worked on desktop that it will work for everything else. The lesson here is obvious: test from an end-user perspective, across all platforms. Only then will you know if you’re actually offering a strong omnichannel experience.
Overall, the key takeaway is to prioritize and focus on delivering what your site actually needs. All the other extras generally aren’t worth the trouble. Study for what you're actually going to be tested on, that way you'll be much more likely to earn an “A” from your customers and maximize conversions, revenue and loyalty during peak shopping periods.
David Jones is the field technical evangelist at Dynatrace, an application performance management software provider.